Bootstrap js форма в modal’льном окне

Итак, на сайте, с использованием Twitter Botstrap modal и JavaScript (jQuery) вам нужно реализовать форму (например, контактную) в модальном окне. В этом посте — мой вариант реализации такой формы, в одном из проектов.
1. Подключаем необходимые библиотеки
jQuery:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
Bootstrap:
<script src="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
jQuery Form:
<script src="http://malsup.github.com/jquery.form.js"></script>
CSS:
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.0/css/bootstrap-responsive.css"
rel="stylesheet">
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.0/css/bootstrap.css"
rel="stylesheet">
По возможности, конечно, подключаемые библиотеки следует разместить на своем ресурсе, т.к. это может ускорить загрузку страницы более чем в 2 раза.
2. Создаем модальное окно
<div id="ContactModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" style="width: 400px; ">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h3 id="myModalLabel">
Сообщение
</h3>
</div>
<div class="modal-body" id="thanks" style="max-height: 600px">
//Сюда вставляем содержимое формы
</div>
<div class="modal-footer">
<input class="btn btn-success" id="submit" type="submit" value="Отправить">
</div>
</div>
Форма будет выглядеть примерно так:

Для открытия модального окна создадим ссылку «Контакты»
<a class="modalbox" href="#ContactModal" data-toggle="modal"> Контакты </a>
Теперь мы имеем работающее модальное окно, которое нужно наполнить содержимым.
3. Создание формы в модальном окне
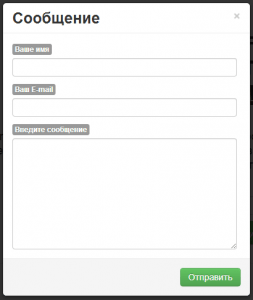
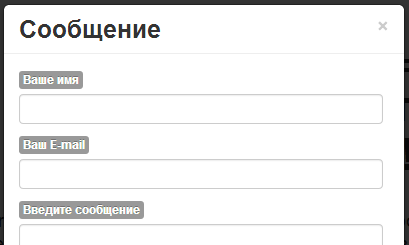
Создадим форму, и добавим в нее поля: Имя, E-mail, сообщение.
Теперь наше модальное окно будет выглядеть так:
<div id="ContactModal" class="modal hide fade" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true" style="width: 400px; ">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h3 id="myModalLabel">
Сообщение
</h3>
</div>
<div class="modal-body" style="max-height: 600px">
<form class="contact" name="contact" id="ContactForm" method="post" style="width: 350px;" onsubmit="FormSendOK()">
<label class="label" for="name">
Ваше имя
</label>
<br>
<input type="text" name="name" class="input-xlarge" style="width: 350px;">
<br>
<label class="label" for="email">
Ваш E-mail
</label>
<br>
<input type="email" name="email" class="input-xlarge" style="width: 350px;" required="required">
<br>
<label class="label" for="message">
Введите сообщение
</label>
<br>
<textarea name="message" class="input-xlarge" style="height: 170px; width: 350px; margin-bottom: -20px;"></textarea>
</div>
<div class="modal-footer">
<input class="btn btn-success" id="submit" type="submit" value="Отправить">
</div>
</div>
Теперь нужно добавить форме функционал, что бы при ее заполнении данные формы POST запросом отправлялись php скрипту, а пользователь видел подтверждение: «Ваше сообщение отправлено!».
4. Функционал формы
Тут существует множество вариантов, и наверняка у меня не самый простой, но достаточно понятный вариант.
Добавляем в
<script>
var SendContactForm = {
type: 'POST',
resetForm: 'true',
url: 'mail.php',
success: function(){
}
}
function FormSendOK() {
$("#ContactForm").ajaxSubmit(SendContactForm);
$("#ContactModal").modal('hide');
alert("Спасибо! Ваше сообщение отправлено.");
}
</script>
Скрипт отправляет пользовательские данные методом POST обработчику mail.php.
Скрывает и очищает модальное окно с формой и выводит уведомление «Спасибо! Ваше сообщение отправлено.»
4. PHP скрипт отправки почты
Скрипт mail.php, который отправляет письмо на почтовый ящик администратору может выглядеть примерно так:
<?php
$name = strip_tags($_POST['name']);
$email = strip_tags($_POST['email']);
$message = strip_tags($_POST['message']);
if (strlen($email) > 0) {
$to = 'ВАШ E-MAIL';
$email_subject = "Contact form submission: $name";
$email_body = "You have received a new message. ".
" Here are the details:\n Name: $name \n ".
"Email: $email\n Message \n $message";
$headers = "From: $to\n";
$headers .= "Reply-To: $email";
mail($to,$email_subject,$email_body,$headers);
} else {
header($_SERVER["SERVER_PROTOCOL"] . ' 400 Bad Request: id not set.');
header('Status: 400 Bad Request: id not set.');
}
?>
Скрипт получает данные из формы, проверяет, заполнено ли поле e-mail, если заполнено — отправляет сообщение с данными формы на адрес администратору. Если поле e-mail не заполнено выдает ошибку 400: Некорректный или неправильно составленный http запрос.
Поздравляю! Теперь ваша контактная форма работает!
Поделиться "Bootstrap js форма в modal’льном окне"