Google Tag Manager — настройка и работа

Как часто вам приходится лазить в код сайта, для того, что бы изменить те или иные коды сервисов? Например, опубликовать код эксперимента Google Analytics, добавить новую цель и т.д. Отлично, если вы имеете возможность самостоятельно изменять код сайта. Во многих случаях, например, интернет-маркетологи, должны привлекать программистов для внесения даже незначительных изменений. Новый инструмент Google Tag Manager позволяет легко и быстро, без обращения к коду сайта настраивать работу тегов. Инструмент пригодится, как крупным сайтам, так и личным блогам. О том, как им пользоваться — внутри.
Установка Google Tag Manager
Сначала необходимо пройти регистрацию в сервисе — она проходит довольно быстро, если у вас уже есть аккаунт Google.
Создание аккаунта и контейнера довольна проста и не требует подробного описания. После создания акаунта сервис предложит вам код контейнера Google Tag Manager, который нужно установить на сайт (единственный раз, и после этого все работы с тегами будут из интерфейса сервиса). Код должен отображаться на всех страницах сайта.
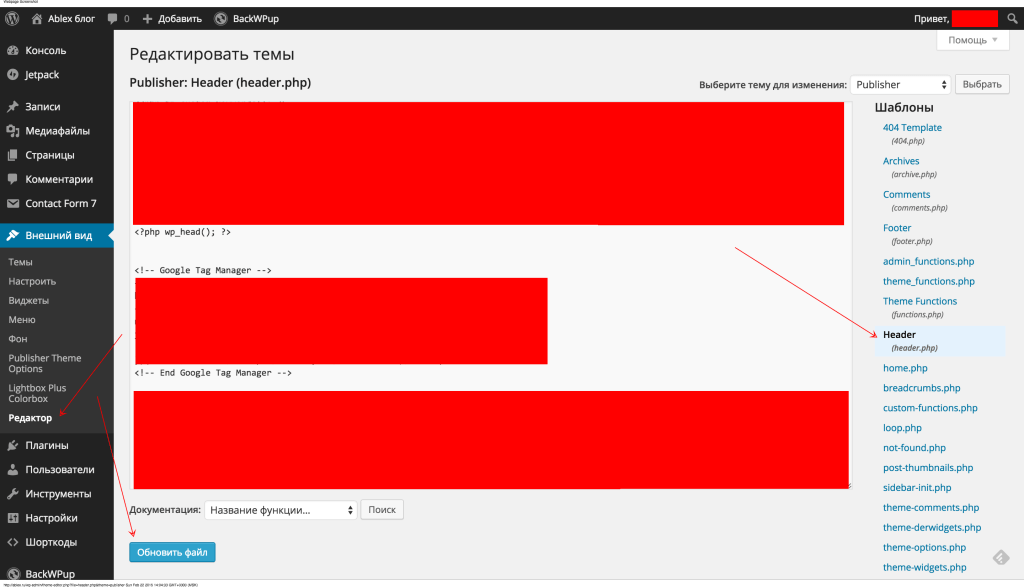
В WordPress это можно сделать через панель управления, зайдя в меню «Внешний вид» -> «Редактор». Выберите страницу Header (header.php). И вставьте код Google Tag Manager прямо под тегом:
<?php wp_head(); ?>
Если там же (или в настройках темы) вы размещали коды счетчиков их так же в последствии, после переноса на Таг Менеджер, нужно будет удалить — что бы не дублировать вызов.
После сохранения файла можем перейти к настройке Tag Manager.
Настройка Google Tag Manager — добавление кодов сервисов
Добавление счетчика Google Analytics
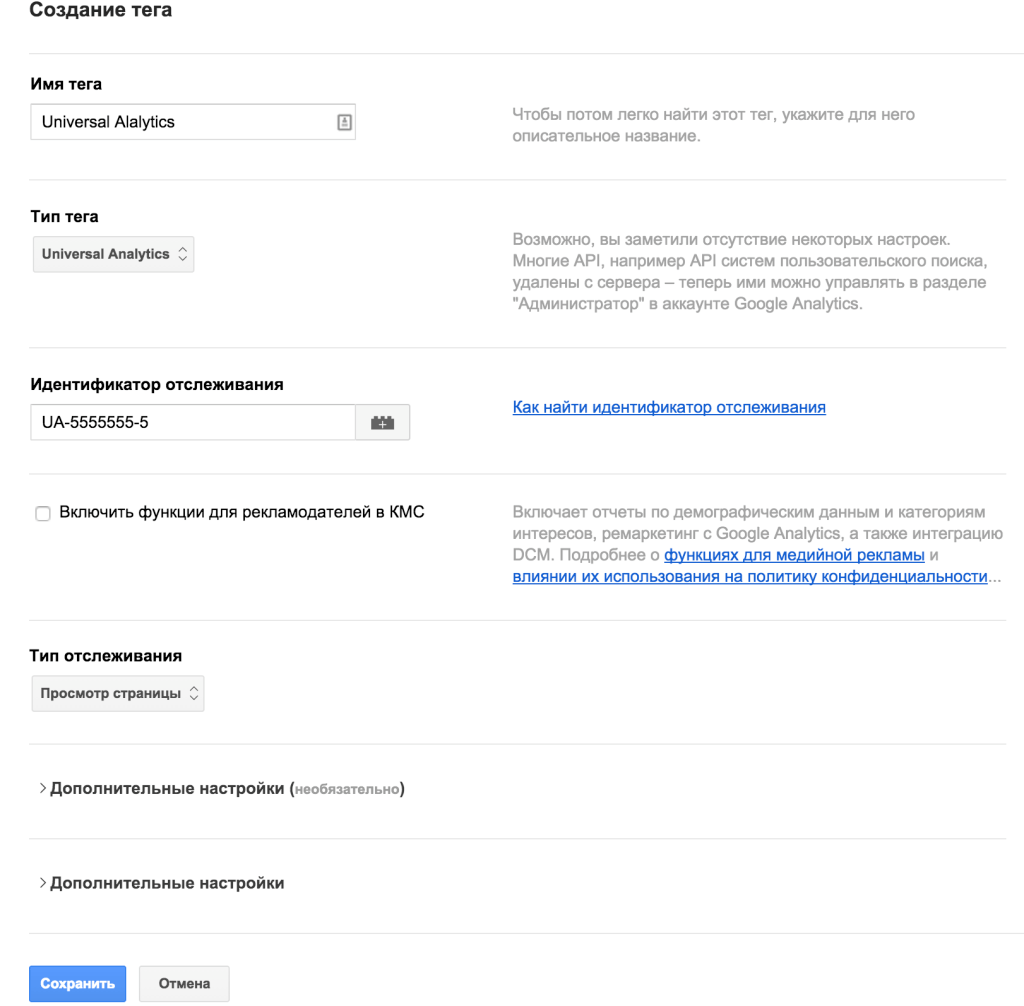
В первую очередь давайте добавим тег Google Analytics. Это делается достаточно просто, для добавления нужно знать только Идентификартор отслеживания, который обычно выглядит примерно так: «UA-5555555-5». Его можно найти в коде Google Analytics, который вы используете на сайте сейчас.
Нажимаем «Создать» -> «Тег». Вводим имя тега, например Google Analytics или Universal Analytics. В типе тега указываем Google Analytics -> далее зависит от того, какой скрипт используется у вас на сайте. Google Analytics — старая версия кода отслеживания, она использовала файл ga.js. Universal Analytics — новая версия, ее так же можно узнать, по JS библиотеке, которая используется в коде — это analytics.js.
После выбора версии скрипта, скопируйте в специальное поле идентификатор отслеживания и сохраните тег. Так же в Таг Менеджер доступны несколько функций настройки счетчика, но я бы не рекомендовал их трогать не профессионалу.
Во всех случаях, при настройке нового тега обязательно нужно задать правила его отображения. В случае со счетчиками, в свойстве «Активация правил» (правая колонка) выбрать пункт «все страницы».
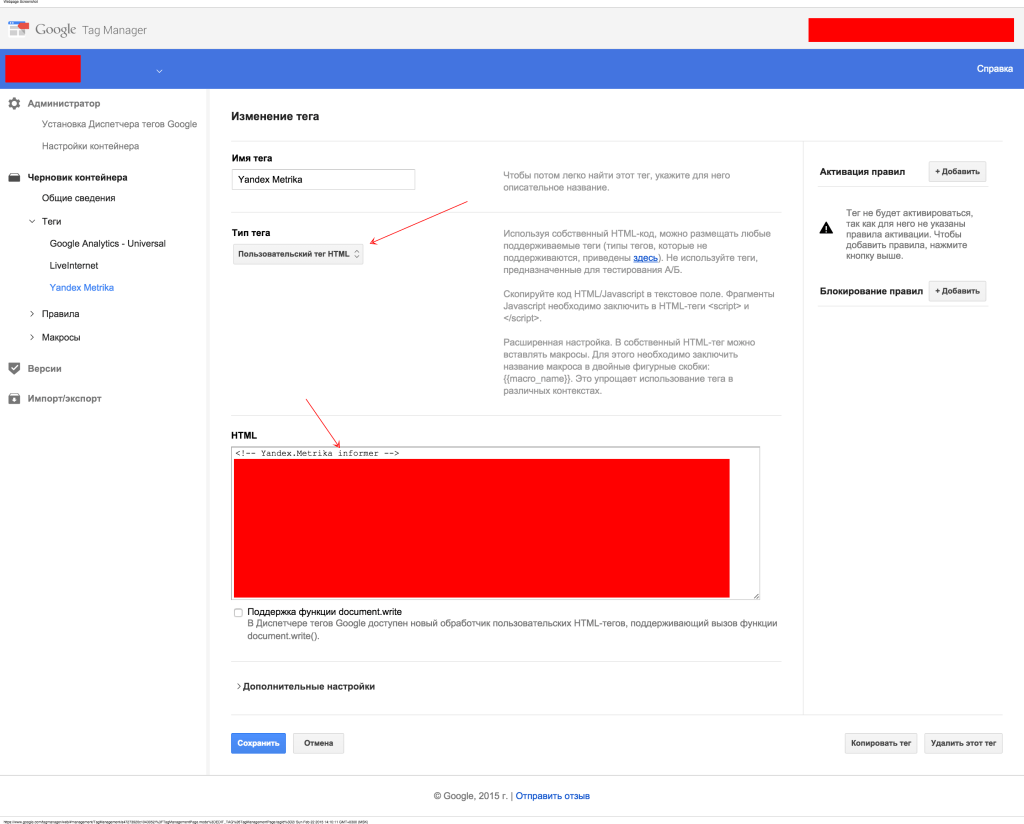
Если для вас выбор версии скрипта и нахождение идентификатора отслеживания — достаточно сложная процедура, вы можете просто скопировать код GA размещенный у вас на сайте. Для этого, при выборе типа тега нужно указать «Пользовательский тег HTML». Тогда появится окно, в который вы просто сможете скопировать код, как описано в примере ниже.
Добавление счетчика Yandex Metrika
Что бы добавить счетчик метрики, или любой другой код, не предусмотренный в системе Google Tag Manager, необходимо, при создании тега выбрать пункт «Пользовательский тег HTML». После этого в открывшееся окно вставить текст кода счетчика и сохранить тег.
Таким же образом можно добавить счетчик LiveInternet и любые другие.
Так де в Google Tag Manager можно настроить отслеживание событий для Google Analytics. Подробнее об этом вы можете узнать из .
Короткое видео об установке и использовании Google Tag Manager:
(видио не очень новое — текущий интерфейс незначительно изменен)
Поделиться "Google Tag Manager — настройка и работа"