Добавление миниатюры на страницу поста WordPress

К сожалению, во многих современных темах WordPress, хоть и используются «миниатюры записи» — мини картинка для поста, но они отображаются только на страницах списков постов, например, в Архиве. И только не многие темы помещают эту запись в тело самого поста. В этой статье про то, как исправить эту несправедливость.
Применение миниатюр в темах WordPress
Дело в том, что многие (если не большинство) посетителей вашего блога из поисковых систем или социальных сетей переходят сразу на страницу поста, а не в список, и просто напросто не видят так тщательно выбираемую миниатюру. Кроме того, как известно, картинки легче воспринимаются, чем текст, и показатели пользовательского поведения (процент отказов, время просмотра страниц и т.д.) гораздо лучше, если в тексте больше картинок (и видео). Кроме того, наличие картинок (особенно с верно заполненными title и alt тегами) хорошо влияет на СЕО блога.
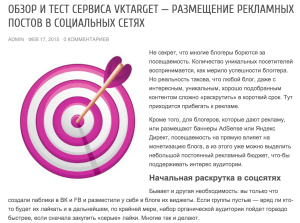
Конечно, можно вручную вставлять в каждый пост картинки, или дублировать миниатюру в теле поста, но это не всегда удобно. Для тех, кто хочет автоматизировать этот процесс — текст ниже. То, что получилось у меня, вы видите под заголовком этой и других статей, например:
Если в теме вашего блога на WordPress миниатюра записи не используется в теле поста — дочитайте статью до конца.
Добавление миниатюры в тело страницы
Про то, как добавить использование миниатюр в wordpress, если ни не применяются вовсе писать не буду,
про это и так написано достаточно.
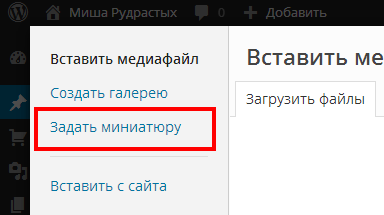
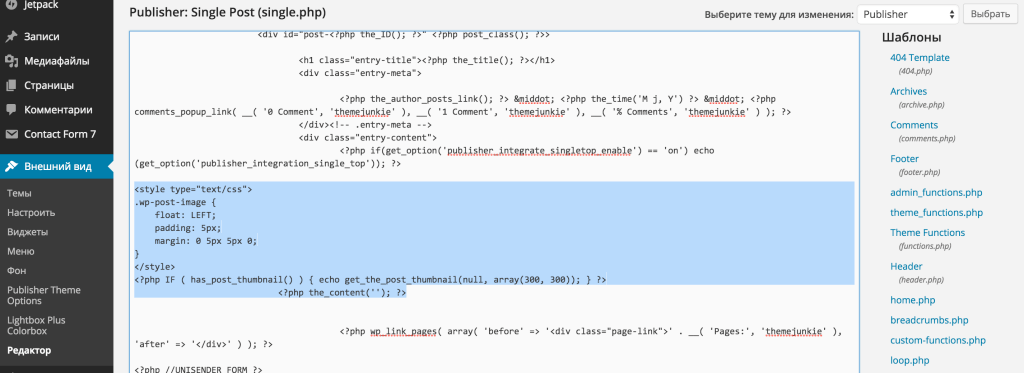
Для добавления миниатюры в пост необходимо отредактировать шаблон Single Post вашей темы. Для этого, в админке блога заходим в меню «внешний вид» -> «редактор», и выбираем раздел Single Post (может называться и по другому, главное, что бы в скобках было single.php).
Вывести миниатюру можно с помощью оператора
get_the_post_thumbnail()
функция «Возвращает изображение (вместе с HTML-тегом IMG и его атрибутами), которое установлено в качестве миниатюры поста. Если указанный пост не имеет миниатюры, то функция возвращает пустую строку«.
Так же желательно проверить, что миниатюра у записи задана. В итоге код получается примерно таким:
<?php IF ( has_post_thumbnail() ) { echo get_the_post_thumbnail(null, array(300, 300)); } ?>
array(300, 300) — обозначает до скольких пикселей по горизонтали и по вертикали будет уменьшаться миниатюра для включения в тело записи.
Данную строчку необходимо вставить перед выводом контента записи, т.е. прямо перед оператором
<?php the_content(''); ?>
Сохранив изменения, вы увидите, что теперь в текст поста блога вставляется миниатюра. Но она расположена прямо после заголовка и перед текстом, что не очень эстетично. Желательно, то бы миниатюра обтекалась текстом.
Для того, что бы это реализовать, нужно вставить скрипт стиля, прямо перед функцией вывода миниатюры:
</pre>
<pre><style type="text/css">
.wp-post-image {
float: LEFT;
padding: 5px;
margin: 0 5px 5px 0;
}</pre>
<pre>
В итоге получится что-то вроде этого:

Сохраняем изменения, и любуемся обновленным видом страницы поста своего блога!
|
1 |
Поделиться "Добавление миниатюры на страницу поста WordPress"