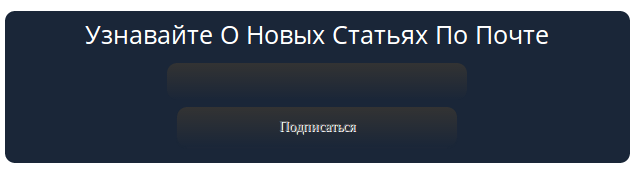
Красивая форма подписки Mailchimp на сайт WordPress

Для увеличения количества подписчиков e-mail рассылки блога, форма подписки должна быть легкодоступна и заметна. Хороший вариант: размещать красивую форму подписки под текстом поста.
Сперва вставим CSS код оформления формы подписки.
Заходим в редактор темы WordPress: Внешний вид -> Редактор (в админке).
Открываем файл таблице стилей style.css. И в конец файла вставляем следующий CSS код:
/* Форма e-mail подписки */
#mbt-sub-box {
background: #1A2638;
color: #1A2638;
border: 1px solid #1A2638;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px;
text-align: center;
background: -moz-linear-gradient(top, #333, #1A2638);
}
#mbt-sub-box input {
background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#1A2638));
border: medium none;
color: #1A2638;
border-radius: 10px 10px 10px 10px;
font-size: 14px;
padding: 10px;
text-shadow: 1px 1px 0 white;
width: 280px;
color: #666;
font-family: georgia;
margin-bottom: 5px;
}
#mbt-sub-box .submit {
background: -webkit-gradient(linear, left top, left bottom, from(#369A18), to(#205F0D));
background: -moz-linear-gradient(center top , #369A18, #205F0D) repeat scroll 0 0 transparent;
color: gray;
cursor: pointer;
font-weight: bold;
margin-left: 20px;
text-shadow: 0 1px 2px black;
width: 120px;
font-family: georgia;
margin-left: 5px;
}
#mbt-sub-box h1 {
margin-top: 5px;
color: white;
font-family: georgia;
font-size: 25px;
margin-bottom: 5px;
padding: 0;
text-shadow: 0 2px 3px black;
line-height: 35px;
}
Теперь займемся непосредственно подписной формой.
Откроем на редактирование шаблон одиночной записи single.php
И в блоке с class=»nav-single» после определения заголовка
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentytwelve' ); ?></h3>
вставим код отображения нашей формы подписки.
<noindex><div id="mbt-sub-box" style="line-height: 1;"> <div style="color:white; font-size: 25px;">Узнавайте О Новых Статьях По Почте</div> <!-- Ваша форма MailChimp или Feedburner --> <form action="..." method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div class="mc-field-group"> E-mail: <br> <input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL"> </div> <div id="mce-responses" class="clear"> <div class="response" id="mce-error-response" style="display:none"></div> <div class="response" id="mce-success-response" style="display:none"></div> </div> <div class="clear"><input type="submit" value="Подписаться" name="subscribe" id="mc-embedded-subscribe" class="button"></div> </form> <!-- Конец Ваша форма MailChimp или Feedburner --> </div></noindex>
В коде формы отдельно выделен блок «Ваша форма MailChimp или Feedburner».
В это место вы можете вставить вашу форму. Сформировав ее, например, с помощью конструктора MailChimp, популярного сейчас или любого другого сервиса.
Поделиться "Красивая форма подписки Mailchimp на сайт WordPress"