Верстка рассылки e-mail одним изображением

Дизайнеры рисуют отличные картинки для e-mail рассылок. Но, что бы правильно разослать и проставить ссылки, их приходится резать на куски, верстать в таблицы, подгонять все элементы. Непрофессионалу сделать это сложнее втройне. Гораздо удобнее отправить картинку целиком, аккуратно разметив ссылки в html. А если рассылка в основном одинакового формата, написать один раз html разметку и менять только ссылки оказывается удивительно удобным.
К сожалению, верстка e-mail — особая наука. Тут нельзя использовать css, нужно аккуратно использовать стили и фоновые изображения. А готовый макет письма требует теста на всех популярных бесплатных почтовых сервисах, т.к. одно и то же письмо может прекрасно отображаться в почте Яндекса и не работать в Gmail.
Поэтому, одним из протестированных шаблонов я решил поделится со своими читателями.
Код шаблона e-mail рассылки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table background="_Ссылка на изображение_" height="_высота изображения_"; width="_ширина изображения_"; cellpadding="0" cellspacing="0"> <tbody> <tr> <td style="height: 150px;" colspan="3"> <a href="_гиперссылка_" title="_описание гиперссылки_" style="display:block; height:150px;"></a> </td> <tr> <td style="height: 430px;" colspan="3"> <a href="_гиперссылка_" title="_описание гиперссылки_" style="display:block; height:430px;"></a> </td> </tr> <tr> <td style="height: 475px;" colspan="3"> <a href="_гиперссылка_" title="_описание гиперссылки_" style="display:block; height:475px;"></a> </td> </tr> <tr> <td style="height: 150px;" colspan="3"> <a href="_гиперссылка_" title="_описание гиперссылки_" style="display:block; height:150px;"></a> </td> </tr> </tbody> </table> <div style="text-align: center; color: white;"> _Текст к письму, для отображения в заголовке в списке писем_ </div> |
Описание тегов:
Некоторые параметры в HTML коде заменены на заменены на описания, что-бы вы не забыли подставить свои значения.
Основное изображение:
_ссылка на изображение_ — ссылка на основное изображение вашей e-mail рассылки
_высота изображения_ — высота изображения в пикселях, например, «1400»
_ширина изображения_ — ширина изображения в пикселях, например, «700»
Разметка ссылок:
_гиперссылка_ — собственно сама ссылка, в формате «http://www.ablex.ru»
_описание гиперссылки_ — надпись, которая будет отображаться при наведении на часть картинки, с этой ссылкой.
Например:

Размер блока ссылки
|
1 2 3 |
<td style="height: 150px;" colspan="3"> <a href="_гиперссылка_" title="_описание гиперссылки_" style="display:block; height:150px;"></a> </td> |
Здесь так же нужно заменить параметры «height». В описании каждой части таких параметра 2. Один в теге «td», другой в теге ссылки «a». Это одинаковые значения. Их необходимо заменить под размер той части изображения, где нужна отдельная ссылка.
Пожалуй, это самая сложное. Я использую для этого режим «просмотр кода элемента» в броузере Google Chrome. При редактировании в нем параметров они сразу отображаются на экране. Потом, подобранные параметры переносятся в основной макет.
Ваш текст в заголовке, рядом с темой письма
И наконец,
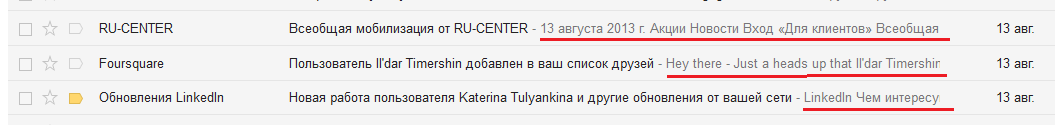
_Текст к письму, для отображения в заголовке в списке писем_ — текст, предназначены для отображения после темы, в списках писем. Например, так он отображается в Gmail:

Текст вставлен в письмо и отображается белым шрифтом (т.к. атрибут display:none в e-mail не работает), поэтому в большинстве случаев при просмотре самого письма не виден. При желании, можно так же задать мелкий, едва заметный шрифт для этого текста.
Работоспособность
Шаблон проверялся, хорошо отображается и работает в yandex почте, gmail, mail.ru и других популярных почтовых сервисах.
На его примере можно создать другие, более сложные шаблоны, с разбивкой на блоки по вертикали и горизонтали.
Таким образом, научившись пользоваться разметкой единого изображения для отправки по e-mail можно сэкономить много собственного времени и времени дизайнера, не нарезая изображение на куски. Кроме этого такой подход защищает от ошибки «неполной прогрузки» письма. Когда, например, почта Яндекса по каким-то причинам помещает в собственный кеш и исправно показывает половину изображений вашей рассылки, а вторую половину не отображает. И других редких, сложных и странных ошибок. Кроме того, если вы используете постоянно один и тот же формат рассылки, с помощью однократно подготовленного шаблона подготовка к рассылке ускоряется в разы.
Поделиться "Верстка рассылки e-mail одним изображением"