Шрифт для сайта: с засечками или без? АБ тест.

В типографике существует мнение, что шрифт с «засечками» лучше читается и воспринимается пользователями. Именно по этому в печатной литературе применяются такие шрифты. В свою очередь, для интернет-издаий это хороший повод для АБ теста.
Гипотеза понятна. В тесте принимают участие варианты:
- Исходный вариант (13px/20px Arial, Helvetica, Sans-serif;)
- С засечками (13px/20px Times, Helvetica, serif)
Тест проходит на одной из популярных страниц блога, с большим количеством текста. Участвуют 100% аудитории.
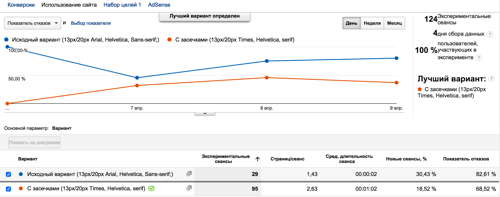
Уже по результатам 124 сеансов был выявлен победитель:
С большим отрывом, как по количеству отказов, так и по средней длительности сеанса и количеству просмотренных страниц побеждает шрифт с засечками.
Профессионалы могут счеть этот тест не достоверным, и, конечно, можно было бы его и повторить, для более весомого результата. Или провести А/А/B тест, что бы сравнить результаты по А варианту. Но в этом случае я поступил иначе.
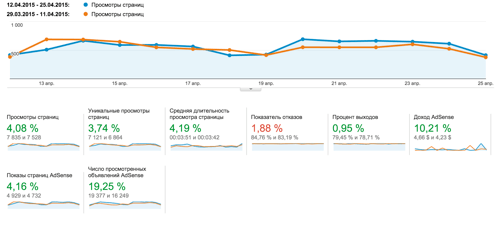
После успешного проведения теста на всем сайте шрифт был поменян на шрифт с засечками. Признаться, мне и самому так больше нравится. Я засек дату изменений, и теперь, по прошествии 2х недель, можно сравнить результаты по всему сайту:
Т.к. никаких существенных изменений на сайте не проводилось, и даже не публиковались новые статьи, можно предположить, что изменения вызваны заменой шрифта на «Times, Helvetica, serif» — шрифт с засечками.
Как видно из графика, практически все показатели выросли. Особенно можно отметить количество просамтриваемых страниц и время их просмотра.
Ради справедливости стоит заметить, что немного вырос показатель отказов, что не вяжется с результатами проведенного теста. Но т.к. показатель достаточно не большой, им можно пренебречь.
В целом, рекомендую всем владельцам сайтов, заботящихся об удобстве пользователей и о поведенческих СЕО факторах провести этот простой тест.
Поделиться "Шрифт для сайта: с засечками или без? АБ тест."